Prefetching automatizado con https://github.com/GoogleChromeLabs/quicklink. Se trata de una librería de https://github.com/GoogleChromeLabs/, que lo que hace es calcular el viewport y hacer prefetching de los links visibles. Para ello necesita un polyfill IntersectionObserver para Explorer 11 y Safari.
Ejemplo práctico con Gulp
Instala:
npm install --save quicklink
En gulpfile.js, concatena la versión “umd”, porque esto está escrito en ES6.
gulp.task("scripts", function() {
return gulp
.src([
"lodemas.js"
"node_modules/quicklink/dist/quicklink.umd.js",
"./js/main.js"
])
.pipe(plumber())
.pipe(concat("main.js"))
.pipe(gulp.dest(jsDest))
.pipe(rename("main.min.js"))
.pipe(uglify())
.pipe(sourcemaps.write("."))
.pipe(gulp.dest(jsDest));
});
Luego en tu main.js, con parámetros, si corresponde:
window.addEventListener('load', function() {
quicklink();
});
Aquí ten cuidado, si una URL cierra la sesión y usando esto de forma automática se precarga dicha URL, la sesión se cierra, el carrito se vacía o lo que sea, etc. En tiendas y CMS, mejor no usar la función automática. Utiliza algo como:
En los links que quieras hacer precarga:
<li class="pref"><a href="http://milink">Link con prefetch</a></li>
Y luego con JS:
var pre_urls = [];
$(".pref").each(function(){
var url = $(this).find('a').attr('href');
pre_urls.push(url);
});
quicklink({
urls: pre_urls
});
Finalmente, coloca tu js y el pollyfill:
<script type='text/javascript' src='https://polyfill.io/v2/polyfill.min.js?features=IntersectionObserver&ver=1'></script> <script type='text/javascript' src='https://nuestroJs.min.js?ver=1'></script>
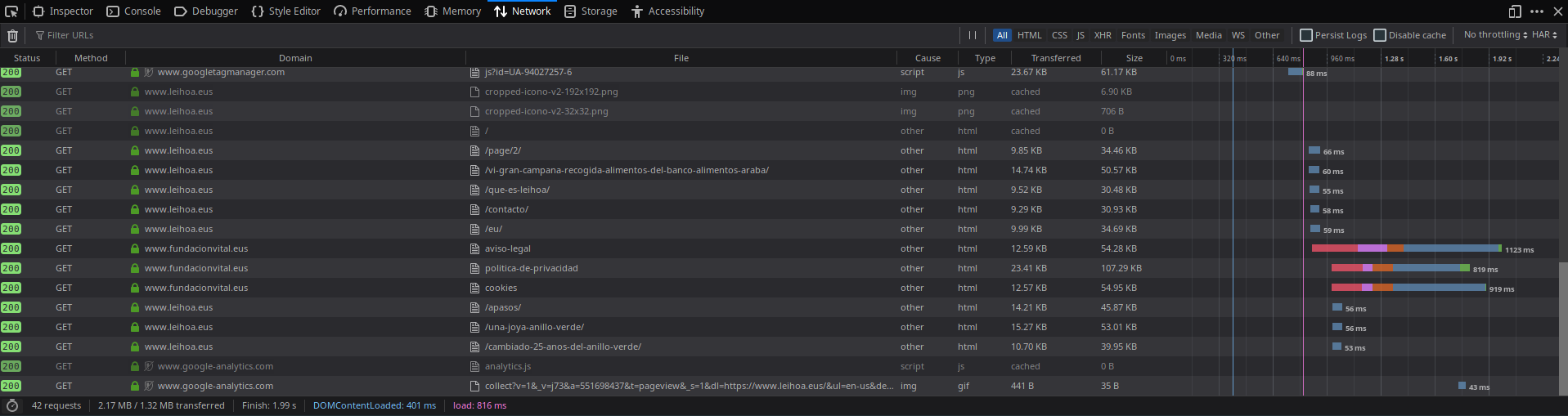
Con esto consigues una experiencia de navegación casi instantánea, ya que el HTML de las páginas que precargas está en caché. Aquí puedes ver las peticiones de la home, verás que ya tienes en caché los primeros posts y los enlaces del menú principal. Por lo que si el usuario navega a una de esas páginas, lo único que se descargará del servidor serán la imágenes.

Nosotros ya lo hemos implementado en algunos proyectos. Por ejemplo en:


Deja una respuesta